Support of different screen sizes
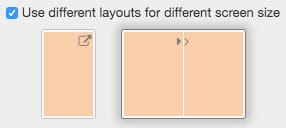
When you create a new page, the same layout will be used for all screen size by default. You can optimize the page by enabling different layouts for different screen sizes.

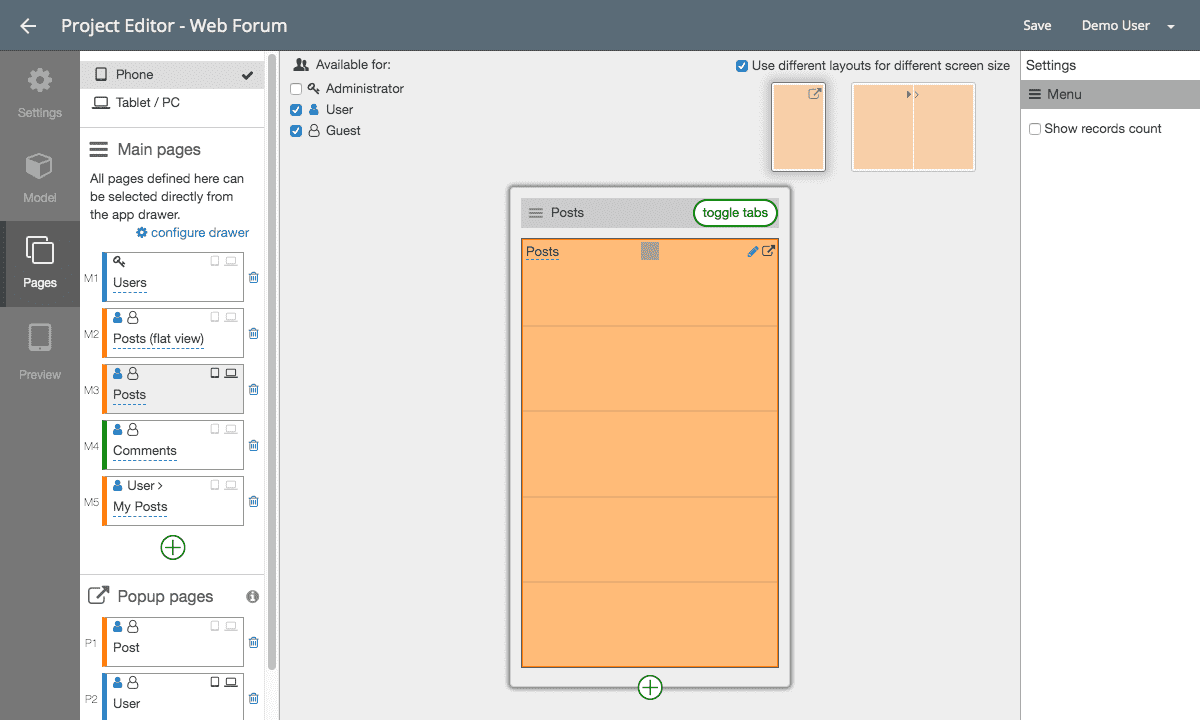
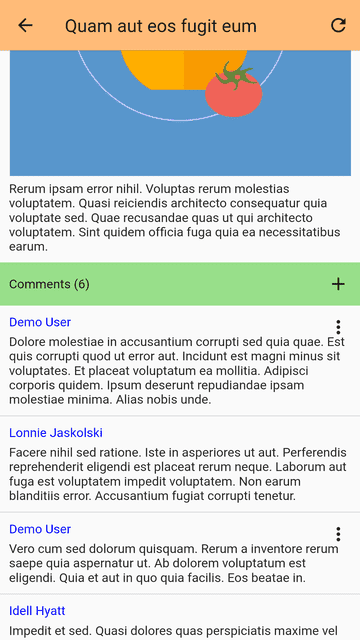
Support of different screen sizes: phone

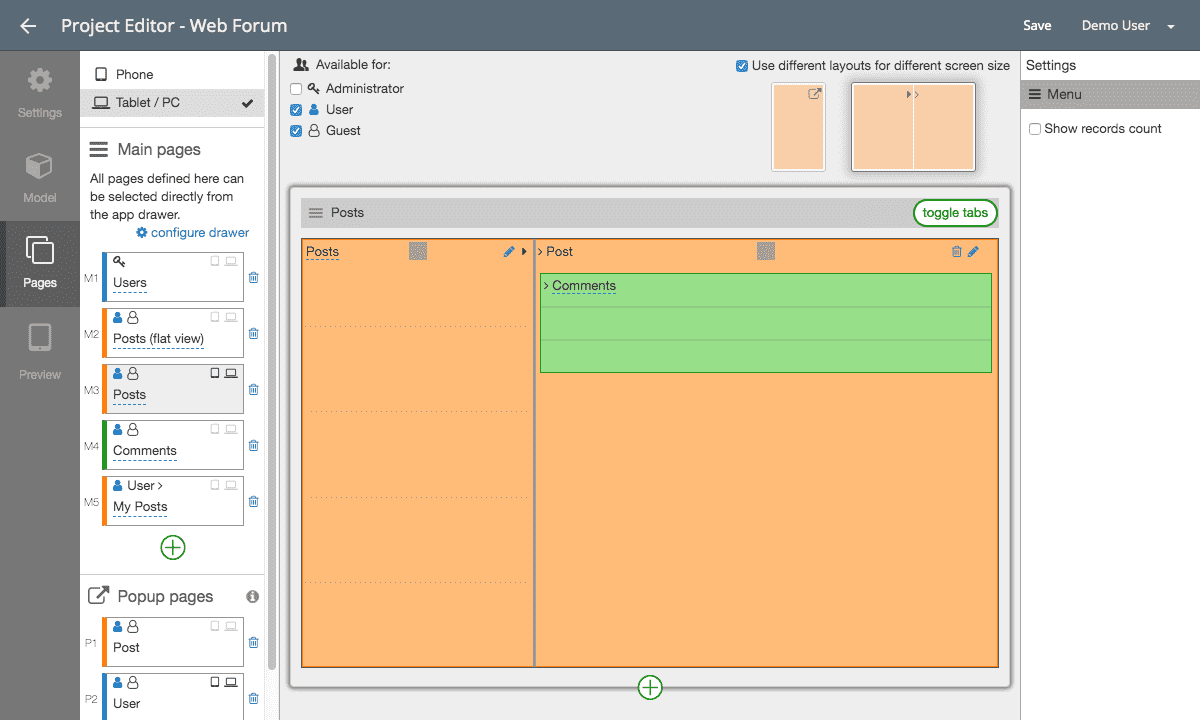
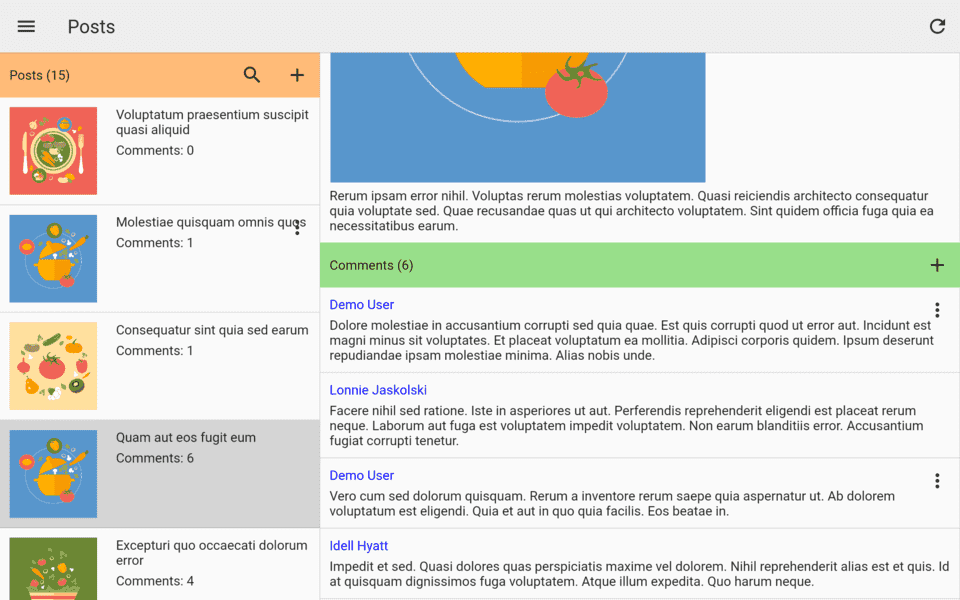
Support of different screen sizes: tablet
Depends on the screen size, you can optimize the page by:
- placing elements differently
- placing less or more elements
- using pop-ups to display more information


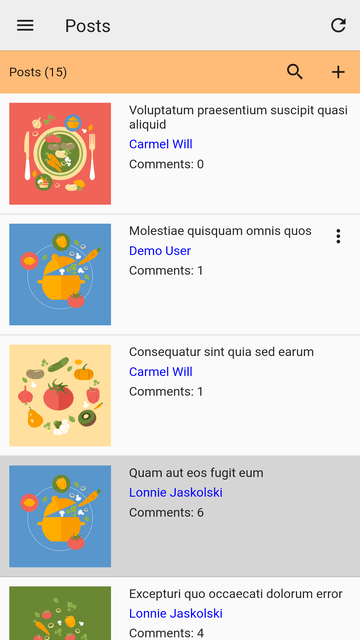
Phone: list view

Phone: pop-up detail


Tablet: master detail view
If you disable the support of different screen sizes, the layout in the currently selected screen size will be used for all screen sizes. Changes you made for the other screen size will be discarded. Please make sure to first select the layout you want to keep.