Page elements
Table of contents
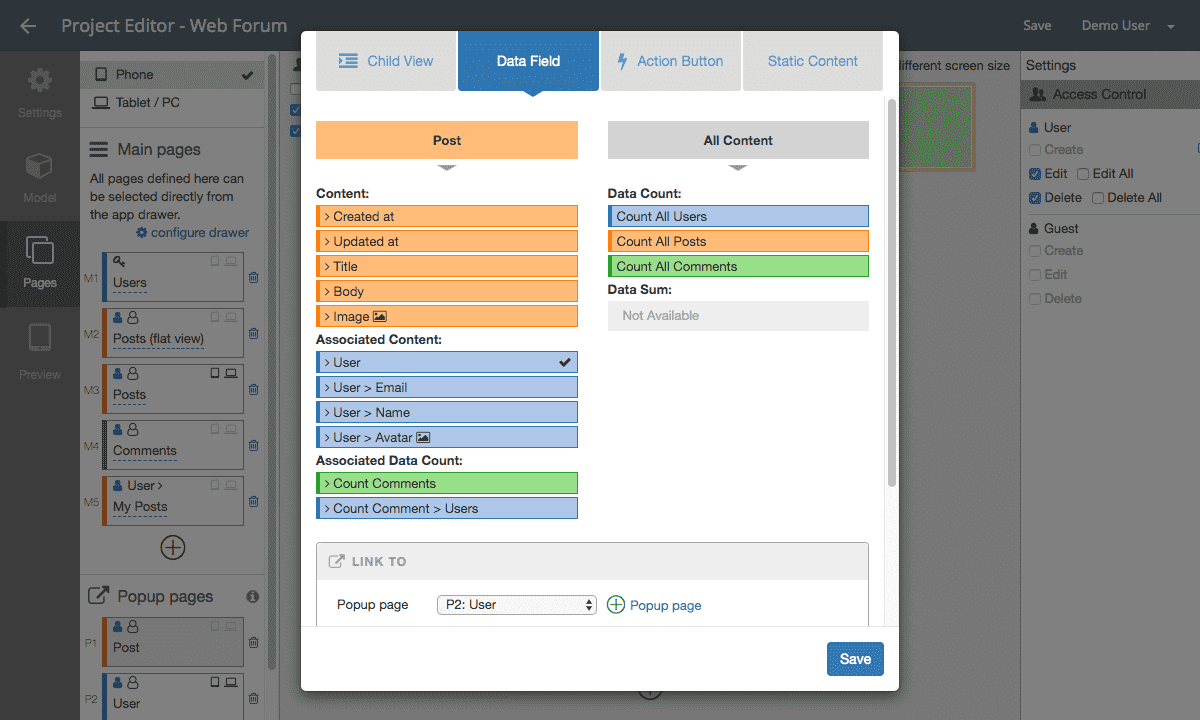
There are four types of elements that can be added a page:
- Child view
- Data field
- Static content
- Action button
Columns
Page elements can be grouped into columns. A page and each view inside a page can hold up to 3 columns. Page elements can be positioned by moving with the handle or the splitter between columns.
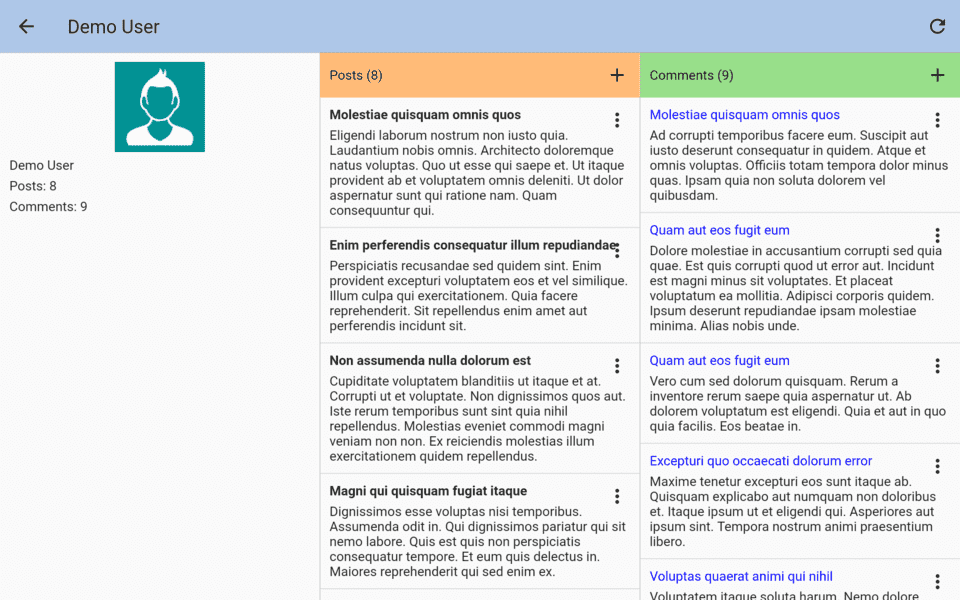
Example - Different layouts of a “User” page

Tab view
Tab view can be enabled by clicking on the “toggle tabs” button.
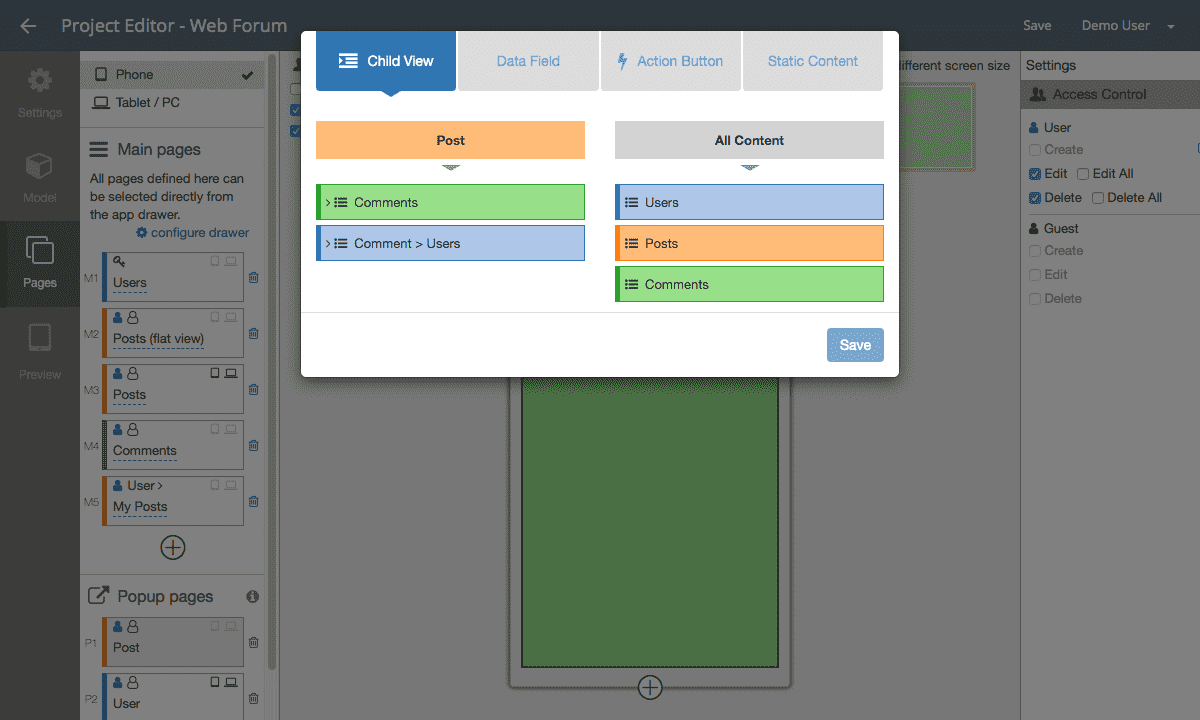
Child view
Example: if we are on the “Post” detail page, we could add these elements to the page:

Example 1
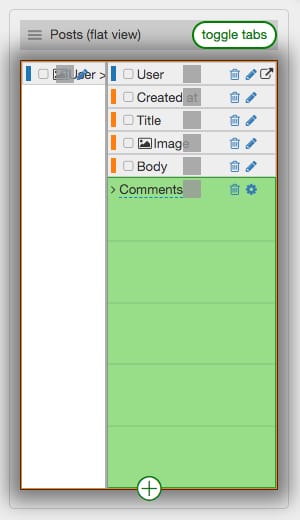
The post page holds a comment list.
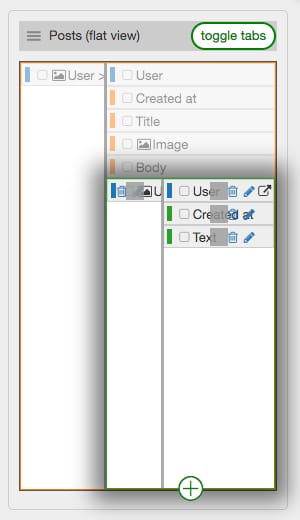
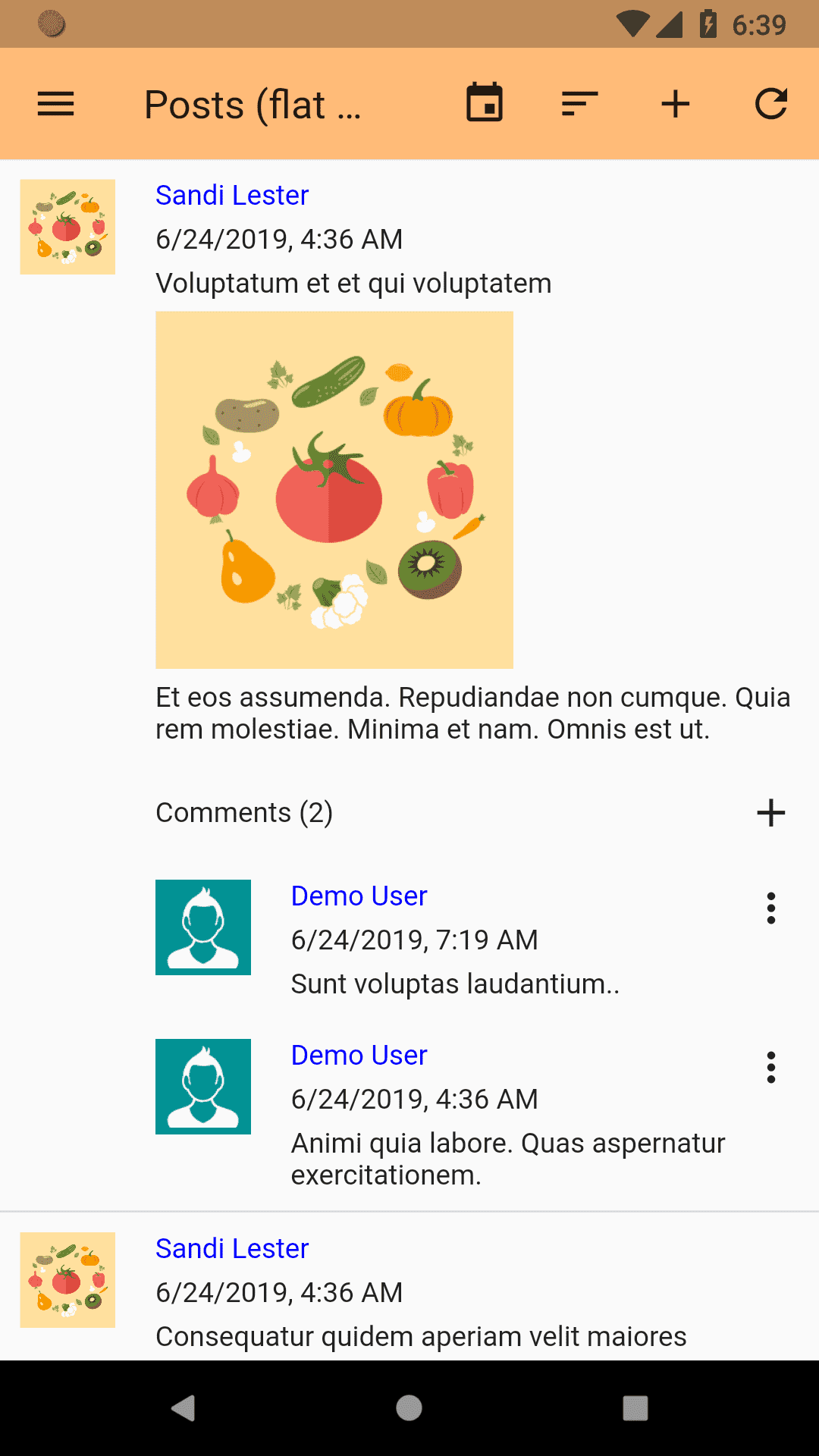
Example 2 - nested list view
Instead of using a pop-up to display comments, comments are embedded in the post list.



A page may contain one or more than one child views.
Data field

Link to pop-up
Similar to list items, some dynamic fields can also be linked to a pop-up page.
Example - Tap on the user name opens the user detail in a pop-up page:

Bold text
Alignment
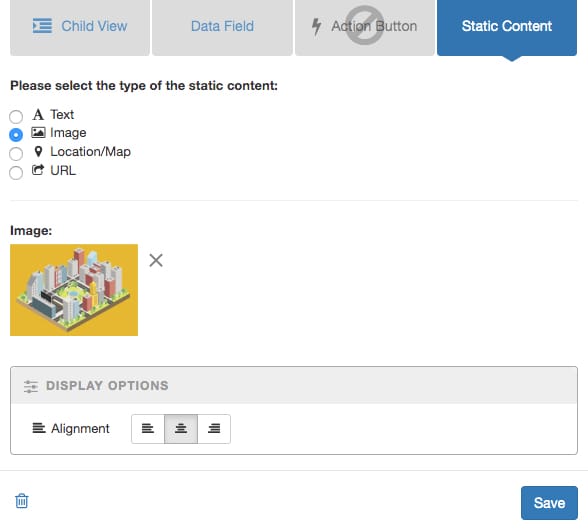
Static content
There are four types of static content that can be added to any page:
- Text
- Image
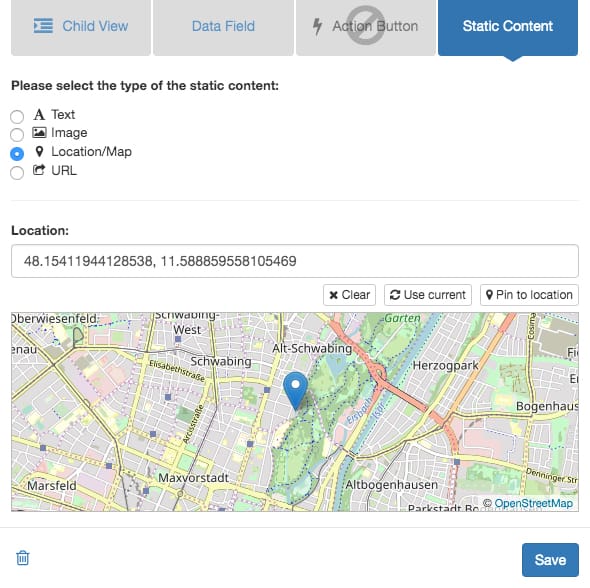
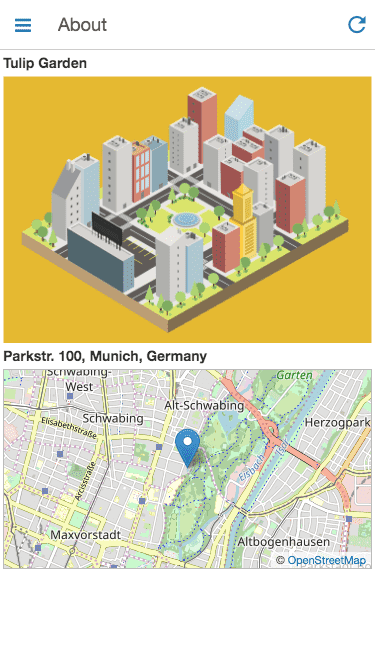
- Location / Map
- URL (external link)



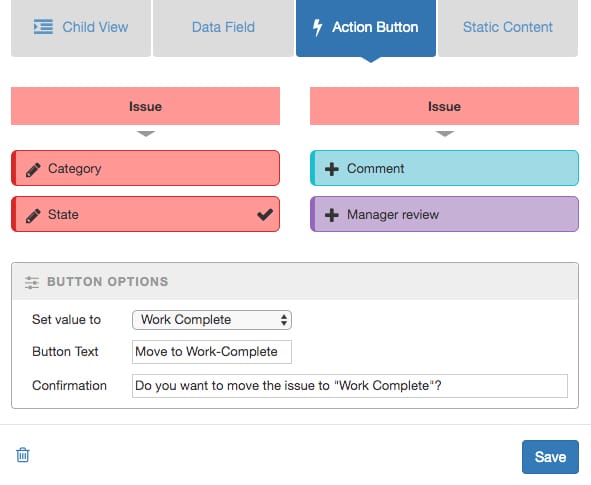
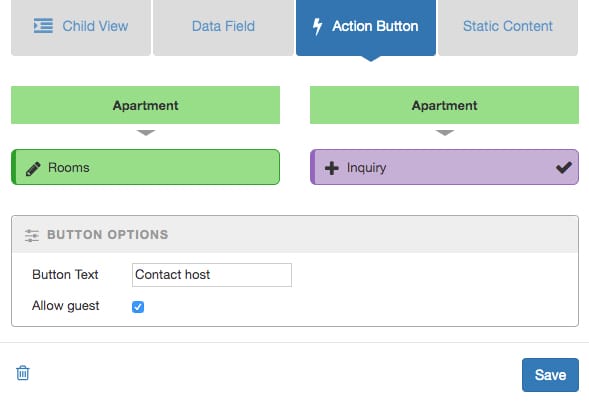
Action button
Action button can be used to:
- Add a child item to a list that is not visible on the page
- Update status directly without using an input form
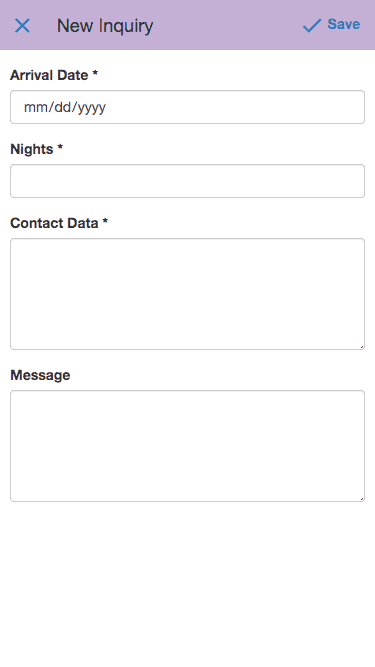
Example: Contact form
The “Contact host” button allows a guest to write an inquiry to a host. The list of all inquiries is not displayed on the public apartment page.


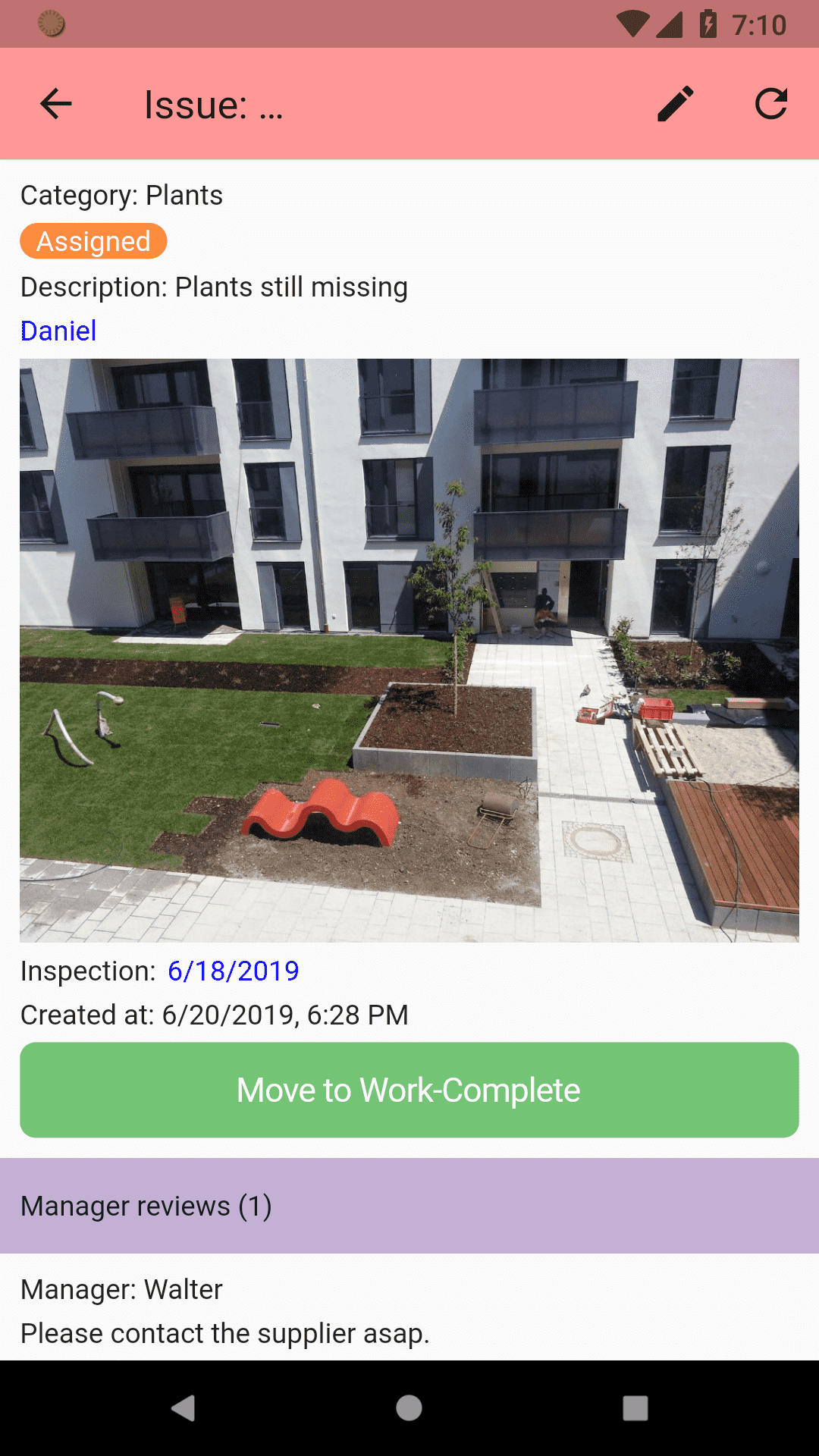
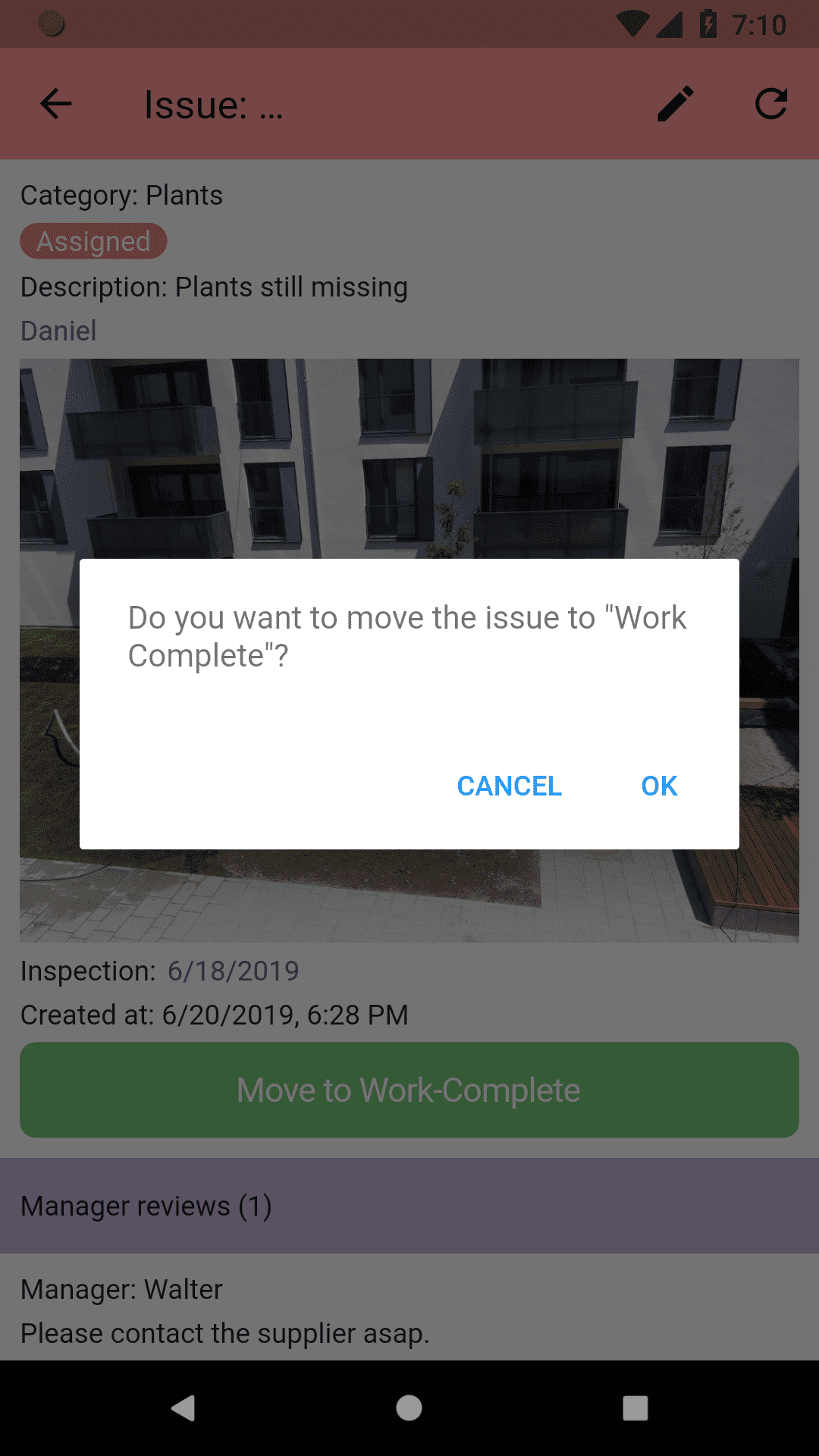
Example: Update status
The “Work Complete” button allows a project member to update the status of a work item from “Assigned” to “Work Complete”.