User
Table of contents
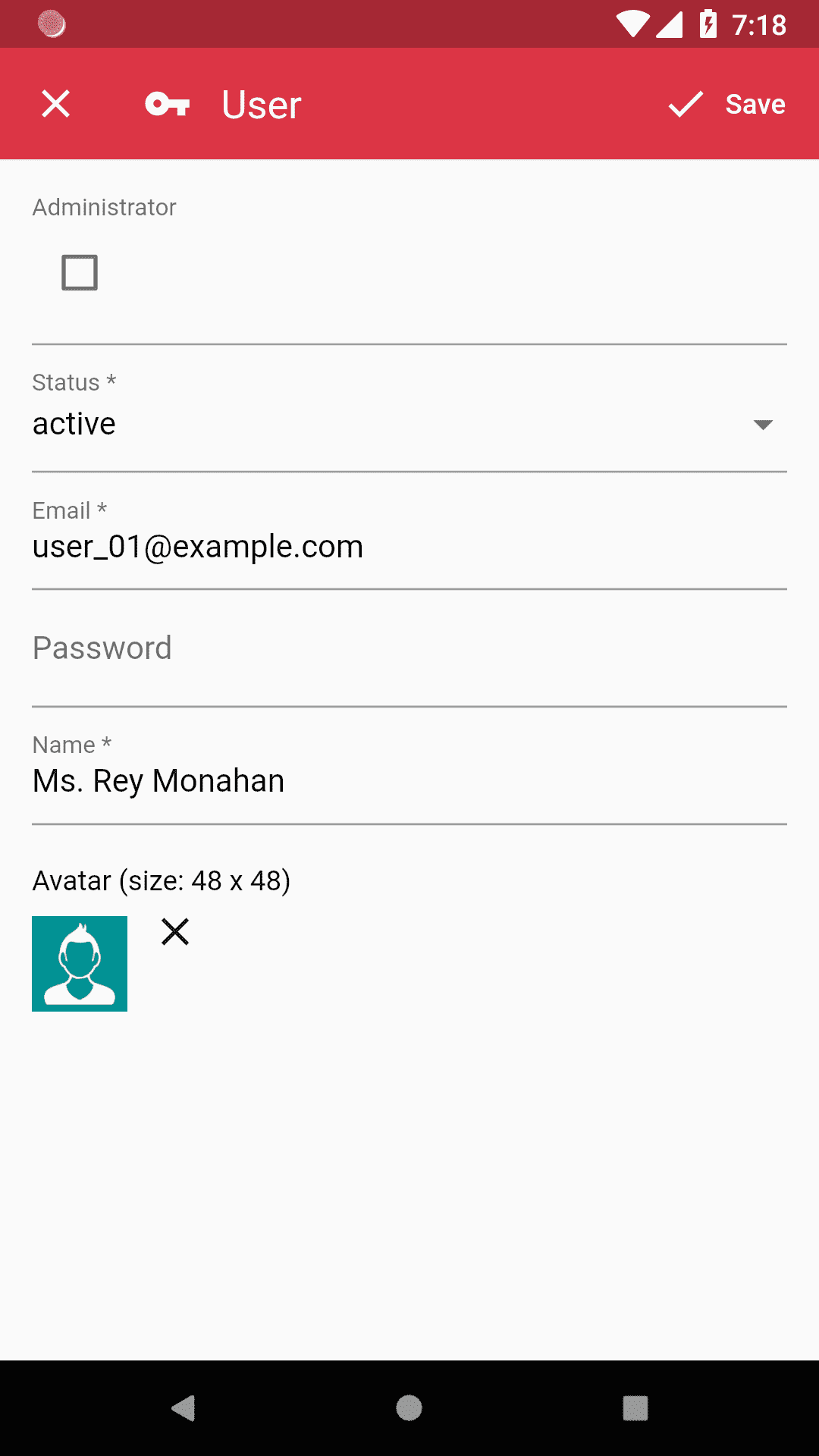
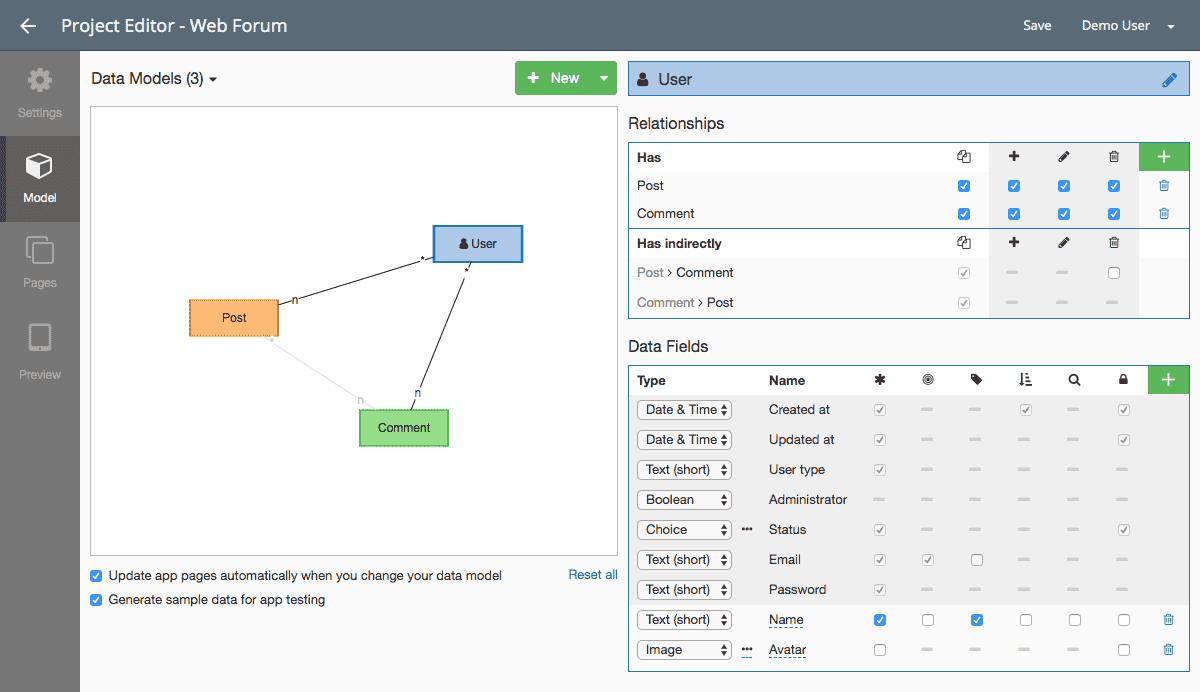
Built-in fields
A default user model is created automatically, with the following user-specific fields:
| Field | Data type | Available choices | Note |
|---|---|---|---|
| - | system built-in, not customizable | ||
| Password | password | - | system built-in, not customizable |
| State | choice | Pending, Active, Blocked | system built-in, not customizable |
| Administrator | choice | Yes, No | system built-in, not customizable |
| Name | text | - | customizable |
| Avatar | image | - | customizable |
You can add more fields to the user model, just like any other model.
The default user model cannot be deleted.

User registration
Email sign-up works out of the box. Users can create an account in your app by providing a valid Email. After successful Email activation, the user can log in to your app.
User registration can be enabled or disabled in the project editor, under User Settings.
When enabled, a user can sign up an account in the app.
If you want to collect more information (address, country, etc.) from a user during the registration. You can add more data fields to the default user model. You can make fields mandatory or optional by setting the property accordingly.
If you disable the registration feature, You’ll have to create the accounts manually as an administrator. This is useful if you want to build an app with a closed user group.
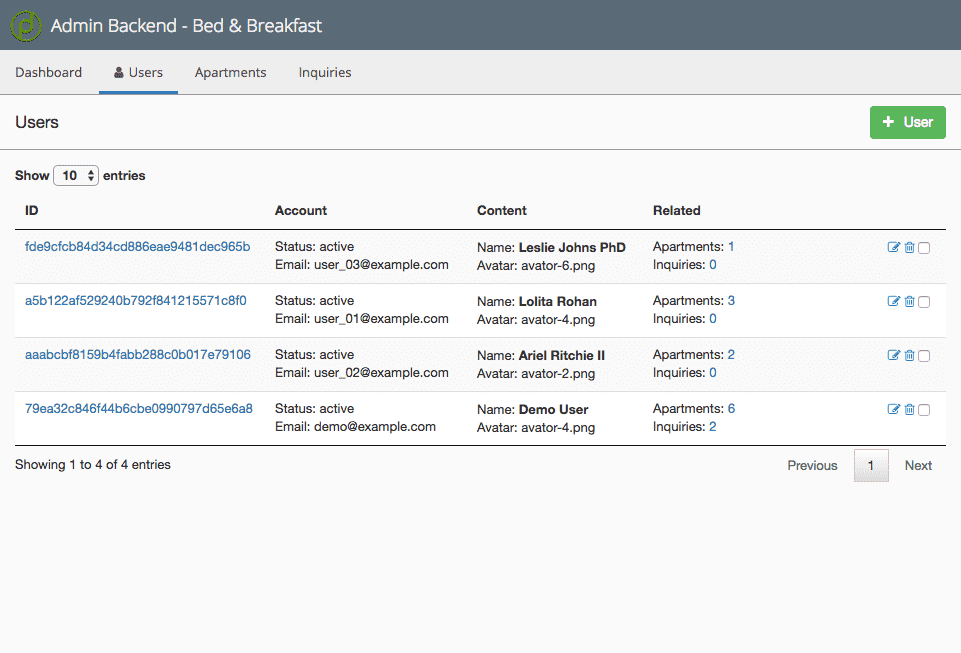
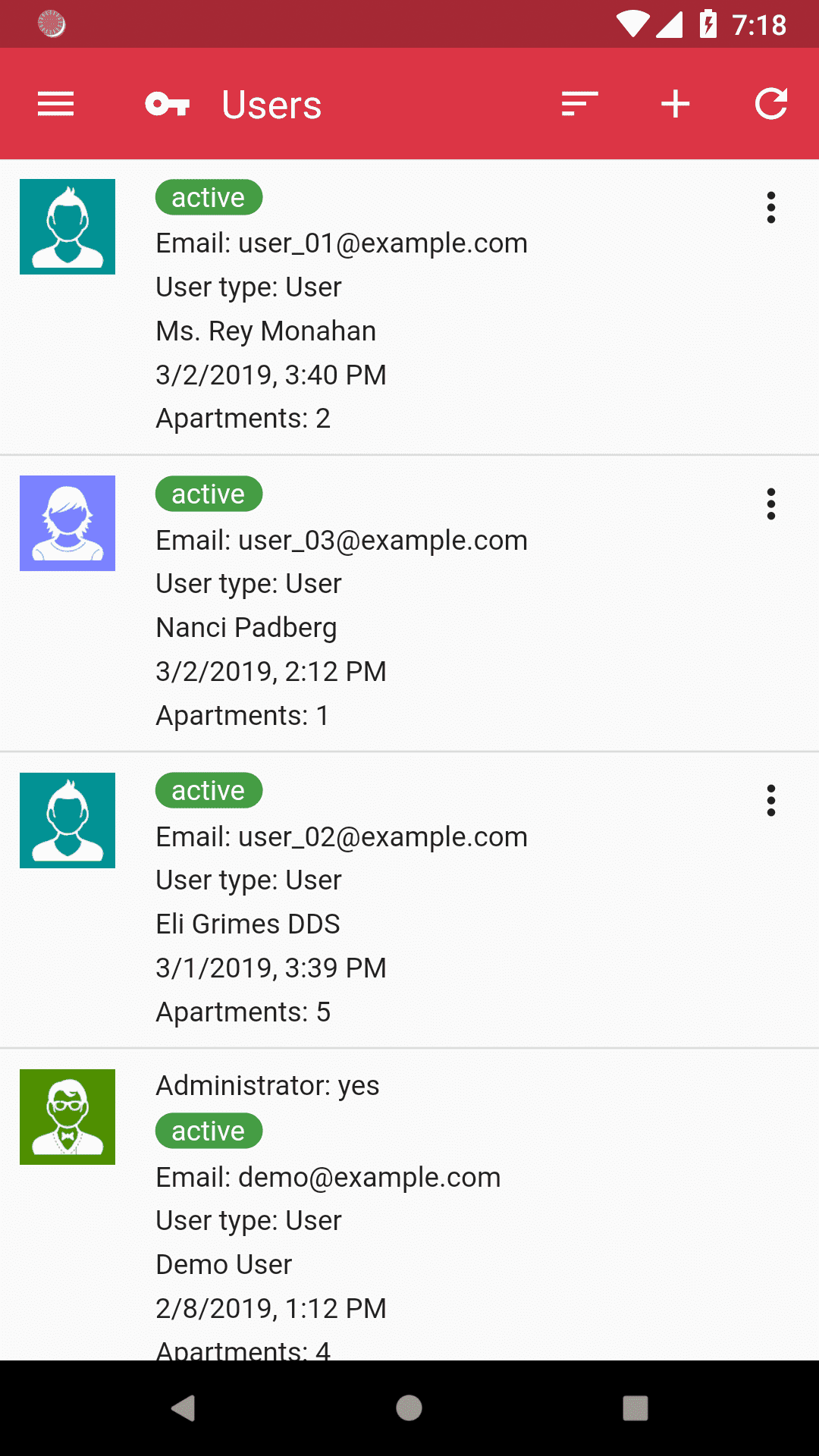
User management
User accounts can be managed by administrators:
- create/delete user account
- activate/suspend user account
- edit user detail
How to build
- use the built-in database backend, which is only available to you (the Doypp account owner), or
- build a users page in your app and grant access to the administrators inside the app